Just a few years in the past, we had been on the lookout for the perfect methods to hurry up the WPBeginner web site. That’s after we found that decreasing HTTP requests has an impression on our loading speeds.
Each time somebody visits your web site, their browser makes requests to your server, asking it to obtain all of the information wanted to show the web page, together with pictures, stylesheets, and scripts. Sadly, every of those HTTP requests provides time to the loading course of.
When there are too many requests, your server has to work tougher, and this may decelerate your web site. This may additionally harm your web site’s search engine optimization and the consumer expertise.
On this article, we are going to present sensible strategies to cut back HTTP requests in WordPress and increase your web site’s efficiency.

Why Scale back HTTP Requests in WordPress?
Each web page in your WordPress web site sometimes incorporates a number of parts. These can embrace pictures, CSS and JavaScript information, video embeds, and extra.
When somebody visits an online web page, their browser must load every component individually to show the web page. In case your web site has many pictures or different assets, this could result in gradual loading instances.
Along with the information hosted in your server, your web site may additionally load assets from exterior sources, akin to Google Analytics scripts, social media widgets, or promoting pixels.
Whereas these parts improve your web site’s performance and consumer expertise, they will additionally decelerate loading instances if they aren’t optimized.
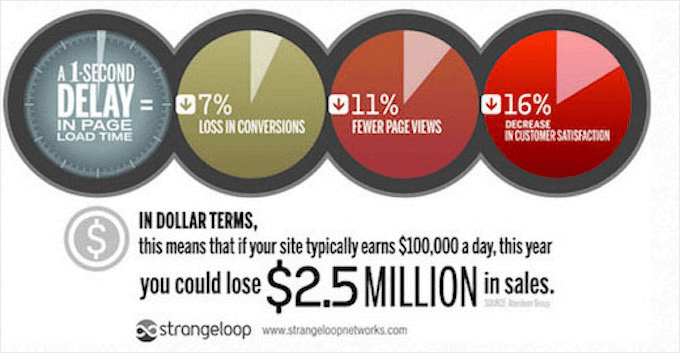
Gradual web sites can frustrate guests, inflicting them to depart earlier than the web page even totally hundreds. In accordance with a Unusual Loop examine, a one-second delay can result in a 7% lower in conversions, 11% fewer web page views, and a 16% drop in buyer satisfaction.

Lowering HTTP requests in WordPress is a superb approach to enhance your web site efficiency, and is among the key ways in which we boost page load speed on WPBeginner.
How you can Establish HTTP Requests
Earlier than we present you tips on how to cut back HTTP requests in WordPress, let’s go over how one can determine them.
You may simply view the HTTP requests made by your web site utilizing your browser’s developer instruments. This can present you a listing of the information that must be loaded to view the net web page.
In Google Chrome, for instance, you may open the developer instruments by going to View » Developer » Examine. You may as well right-click on the web page and choose ‘Examine’ from the menu.
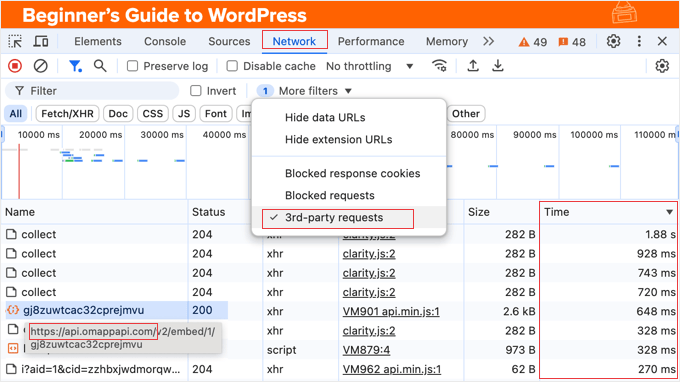
Then, navigate to the ‘Community’ tab. Reload the web page, and also you’ll see a listing of all of the assets loaded, together with inner and exterior HTTP requests.

To view solely exterior HTTP requests, you should use the ‘Third-party requests’ filter. In the event you simply wish to see sure kinds of information which will impression your loading instances, akin to JS (JavaScript) or CSS, then merely use the buttons alongside the highest to filter the checklist.
Be careful for information which are gradual to load. You may have a look at the ‘Time’ column to see how lengthy it takes for every of those assets to be loaded. Then, you may click on on this column heading to kind the checklist by time, and clicking it a second time will place the slowest-loading information on the high.
Once you have a look at the fourth ‘Initiator’ column, you’ll typically see the identify of the plugin or theme that loaded the file. Make an observation of any plugins or themes that request slow-loading information.
You should utilize third-party instruments like Pingdom to get a extra detailed report. For extra info, take a look at our information on how to track third-party domain requests in WordPress.
With that being mentioned, listed below are a few of the greatest methods to cut back HTTP requests in WordPress, which ends up in sooner loading instances, improved consumer expertise, and higher search engine rankings:
Let’s get began!
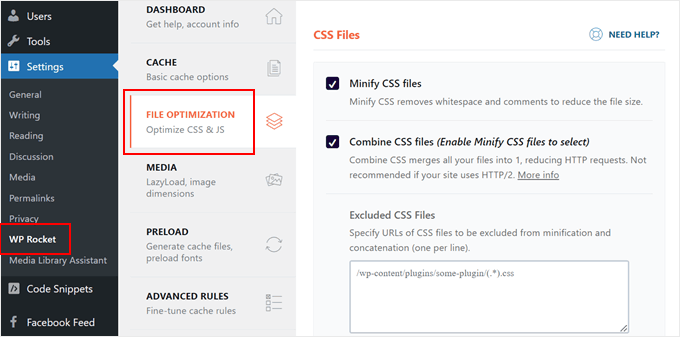
1. Mix CSS and JavaScript Information
The easiest way to cut back the variety of HTTP requests made to your web site is to cut back the variety of information that must be accessed. You may mix a number of information to cut back HTTP requests with none lack of performance.
For instance, as an alternative of getting a number of CSS information for various elements of your web site’s design, you may merge them right into a single file. This single file will include all the required styling code, and the browser will solely must make one request as an alternative of many.
Equally, you may mix a number of JavaScript information into one, decreasing the variety of requests wanted to load the interactive parts of your web site.
A number of WordPress plugins can automate this course of for you. Fashionable choices embrace WP Rocket (premium) and Autoptimize (free).
For detailed info on tips on how to use these plugins, see our information on how to fix render-blocking JavaScript and CSS in WordPress.

Along with combining your information, these plugins may even minify them. This removes pointless characters, like whitespace and feedback, from the code, making the information smaller with out affecting their performance. This additional improves loading pace by decreasing the quantity of knowledge that must be downloaded.
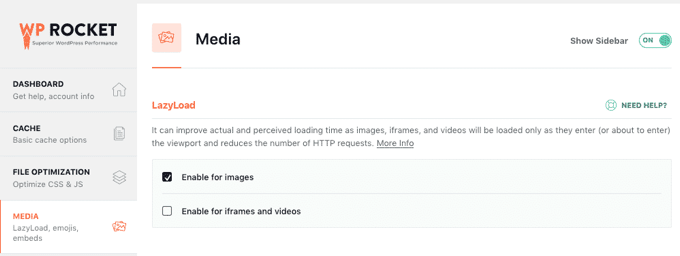
2. Lazy Load Pictures and Movies
Lazy loading is one other great way to enhance your web site’s loading efficiency, particularly in case your pages include plenty of pictures or movies.
Usually, WordPress hundreds all media information earlier than displaying a webpage, even when these pictures or movies are additional down the web page and never instantly seen to the consumer. This may considerably improve preliminary web page load time.
Lazy loading optimizes this course of by delaying the loading of pictures and movies till they’re about to scroll into the consumer’s view.

These useful tutorials will enable you to learn to arrange lazy loading in your WordPress web site:
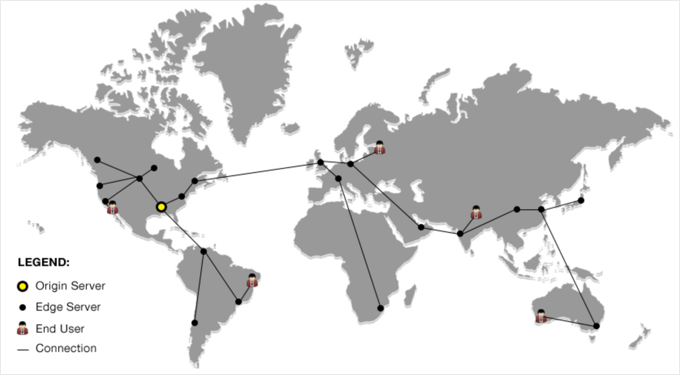
3. Use a Content material Supply System (CDN)
Utilizing a Content Delivery Network (CDN) is one other efficient technique to enhance your WordPress web site’s loading pace, particularly for customers situated far out of your internet server.
Not like the earlier strategies, a CDN doesn’t cut back the variety of HTTP requests. As an alternative, it optimizes how these requests are dealt with.
Usually, your web site’s information are saved on a single internet server, and customers from all around the world should request information from this one location. A CDN shops copies of your web site’s information on quick servers situated all over the world, and they’re delivered to the consumer’s browser from the server closest to them.

You would possibly wish to see our skilled comparability of the best WordPress CDN services to study which choice most accurately fits your web site.
At WPBeginner, we use Cloudflare to enhance our web page load pace, and you’ll comply with our step-by-step tutorial on how to set up Cloudflare free CDN in WordPress.
4. Leverage Browser Caching
You may as well leverage browser caching to cut back HTTP requests to your web site, particularly when you have recurring customers who steadily go to your website.
When a consumer visits your web site for the primary time, their browser downloads all the required assets, akin to pictures, stylesheets, and JavaScript information. Browser caching permits the browser to retailer copies of those information domestically on the consumer’s laptop.
The subsequent time they go to your web site, the browser checks its native cache earlier than making HTTP requests to your server. If an unexpired copy of a file is discovered within the cache, then the browser makes use of the native file as an alternative of downloading it once more.
This considerably reduces the variety of HTTP requests made to your server, leading to sooner loading instances for returning guests.
Nonetheless, in case your web site content material is up to date steadily, then it is very important set applicable expiration instances for cached assets. This makes certain your customers ultimately obtain the newest variations of your information.
You may management how lengthy assets are cached by adding Expires headers in WordPress. These headers inform the browser when a cached file needs to be thought-about outdated and must be re-downloaded out of your server.
5. Reduce the Use of Exterior Sources
Plenty of WordPress plugins and themes load assets like scripts, stylesheets, and pictures from exterior web sites, akin to Google Analytics, Fb, and font suppliers.
These exterior HTTP requests can impression your web site’s loading pace, because the browser wants to connect with a number of servers to fetch all the required parts.
Even when these exterior assets are optimized for pace, utilizing too lots of them can decelerate your web site’s efficiency.
To scale back these exterior HTTP requests, you can begin by deactivating and deleting plugins and themes you don’t really want.
You also needs to take into account discovering options for any plugins or themes that request slow-loading information. You will have seen some when identifying HTTP requests earlier.
And when choosing WordPress plugins, be conscious of the exterior assets they load. You’ll want to go for plugins that prioritize efficiency and keep away from people who load extreme exterior scripts or types.
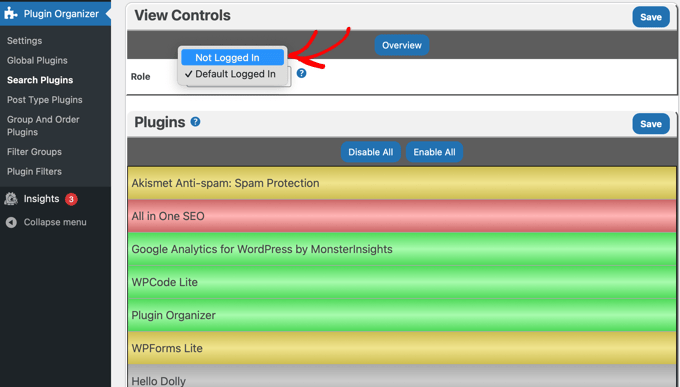
For extra granular management over plugins, think about using a plugin administration device like Plugin Organizer. This lets you selectively load plugins solely on the pages the place they’re wanted.

Lastly, customized internet fonts are sometimes loaded from exterior suppliers, like Google Fonts, and may considerably contribute to HTTP requests. You must restrict the variety of font households and weights you employ or discover utilizing system fonts, that are already put in on customers’ computer systems.
At WPBeginner, we switched to system fonts in 2021, enhancing our web page load instances, particularly for customers with slower web connections. You may study to do the identical in our information on how to disable Google Fonts on your WordPress website.
6. Bonus: Allow Gzip Compression
One remaining tip is to enable GZIP compression to cut back the dimensions of the information in your internet server.
Whereas this doesn’t instantly cut back the variety of HTTP requests, it does pace up the method and makes transferring your web site information sooner.
Professional Guides Associated to Enhancing WordPress Efficiency
We hope this tutorial helped you learn to cut back HTTP requests in WordPress. You might also wish to see different guides for enhancing WordPress efficiency:
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Facebook.